Google telah memperkenalkan Google+ (PLUS) sebagai salah satu cara untuk komuniti dalam Google berhubung dan berkongsi; malah ia merupakan satu platform terbaru buat blogger mempromosikan blog mereka.
Google+ secara kasarnya boleh disamakan dengan apa yang ada di laman sosial Facebook dan juga Twitter. Di Google+, anda boleh kembangkan rangkaian kenalan menerusi satu identiti iaitu akaun atau profil dalam Google. Anda boleh berkongsi cerita, membuat ulasan, berkongsi gambar-gambar menarik mahupun artikel dalam dunia maya hanya dengan satu klik - iaitu Google +1. Di mana sahaja anda nampak perkataan G+ atau +1 mahupun Google+, anda boleh kongsi apa yang anda baca atau lihat dengan hanya klik pada simbol berkenaan - sama fungsinya dengan Facebook LIKE.
Buat blogger yang mahu artikel dan blognya dipromo menggunakan aplikasi ini serta satu kaedah bagi menambah jaringan kenalan blogger, anda boleh cuba meletakkan badge Google+ ini di blog.
Bagaimana Letak Badge Google+ di Blog?
1. Wujudkan Sebuah Page Buat Blog Anda - Pastikan anda telah login ke akaun Google anda terlebih dahulu. KLIK SINI untuk ke laman seperti di bawah.
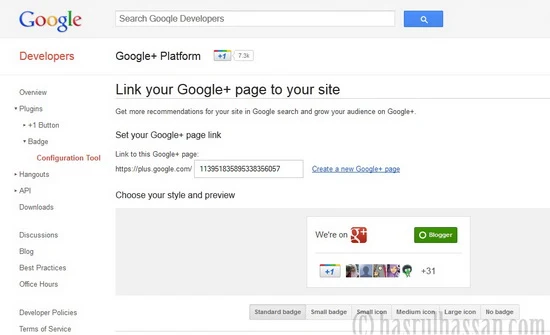
2. Letak Badge Google+ Dalam Blog - Apabila pertama kali anda cipta page ini, anda akan dibawa ke laman berikut:
Anda pilih Connect your website, dan klik Get the badge yang disediakan. Satu paparan berikut akan keluar:
Dari laman ini (atas), anda bolehlah memilih jenis-jenis dan saiz badge Google+ untuk page anda. Selalunya jenis Standard dipilih. Kosongkan kedua-dua kotak yang ada (jangan tick) dan anda akan dapat koding seperti berikut:
<!-- Place this tag in the <head> of your document -->
<link href="https://plus.google.com/113951835895338356057" rel="publisher"></link><script src="https://apis.google.com/js/plusone.js" type="text/javascript"{lang: 'en-GB'}</script>
<!-- Place this tag where you want the badge to render -->
<g:plus href="https://plus.google.com/113951835895338356057" size="badge"></g:plus>
Satu koding untuk anda masukkan dalam ruangan html blog (buka bahagisan html blog anda) anda selepas atau sebelum . Kemudian, koding kedua anda letakkan dalam ruangan add widget/html code dalam blog.
Dah selesai.
Selamat Mencuba. Oh ya .... jangan lupa share entri ini yer, hanya klik +1 atau Facebook Like.
Selamat Mencuba. Oh ya .... jangan lupa share entri ini yer, hanya klik +1 atau Facebook Like.








HH saya dah create G+ ni dulu.. jadi camna nak letak badge kt blog dari mana nak mula?
ReplyDeleteSalam, kadang2 cemburu tgok rakan2 yg sentiasa update blog.. tp bila difikir2 kembali niat nk bt blog dulu, rasa syukur, kerana sy menjadi diri sendiri, biar x dikenali, janji sy masih mengenali diri sendiri.. apapun.. blog abg ni mmg byk info yg best2 n boleh dijadikan panduan dan teladan.. tahniah!
ReplyDelete@Citra NaniZam Tu kat atas tu kan ada beritahu ... ke tak berapa nak faham? Aisehh ... nantilah saya letakkan video plak ...
ReplyDelete@Chubby Hanna Cemburu boleh, dengki jangan ... hehehehe .. apapun .. pelan2 ehhh ... saya pun dulu bukan kerap sgt update blog ni. Saya ada 2,3 blog lain yang update seminggu sekali .. huhuhuhu
ReplyDeletesalam bro...
ReplyDeleteBagi template yang tak ada button g+ kena cari tutorial bagi letak button g+ dahulu , baru letak widget g+ plus..
pengalaman Naim. hehe
kekadang template x sokong widget g+
HH citra dah boleh letak badge tu ikut arahan yg diberi terima kasih ya..
ReplyDeleteboleh HH support citra klik button G+ tersebut.. TQ
terima kasih HH, dah buat G+ tp xreti nak letak. Nasib baik ade yg tolong ajarkan..
ReplyDeletedah try... dah masukkan no. G+ ID, tp preview kat standard badge pulak xkeluar..
ReplyDeleteskali tgk mcm tak complete jer.. bila masuk kat HTML blog n preview, dia keluar page error 500.
This comment has been removed by the author.
ReplyDeletelg satu, bukan standard badge jer, yg small badge pun xdpt tgk preview. kalo yg small, medium n large icon tu boleh pulak...
ReplyDeletedua kotak yg bro kata tu dah dikosongkan. yg bhgn parse tu pulak mcmana? perlu biar default atau explicit?
dekat coding tu, saya dpt mcm yg kat atas tp lepas tulis 'publisher' takde pulak tulis /link. so saya edit dan btulkan sndiri mcm yg bro tunjuk. bukan stakat xde preview utk standard badge, tp bila preview kat blog pun, xkeluar apa2 badge...mcmana???
Post a Comment
Komen adalah tanggungjawab anda. Tertakluk pada Akta 588 SKMM. Untuk pengiklanan, boleh email ke editor@hasrulhassan.com.