CSS membantu terutama pereka laman web untuk memudahkan sebuah laman web itu nampak cantik, menarik tanpa menjejaskan isi kandungan, SEO dan juga mengurangkan masalah kod HTML yang terlalu panjang sehingga menjadikan sebuah blog itu berat dan lambat untuk loading.
Blogspot telah menyediakan platform untuk anda menggunakan fungsi CSS ini dalam mereka-bentuk blog anda. Cara paling mudah untuk memasukkan sesuatu rekabentuk CSS ialah dengan menambah kod HTML yang anda peroleh untuk rekabentuk sesuatu benda atau elemen dalam blog, contohnya header di sidebar blog anda.
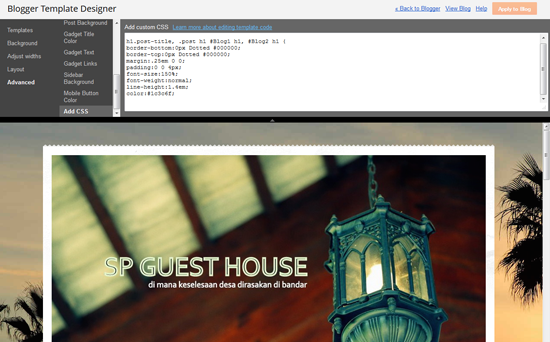
Dalam blogspot, anda hanya perlu klik Template-Customize dan paparan seperti contoh berikut akan diberikan:

Anda perlu klik Advanced dan Add CSS seperti yang ditunjukkan di atas ... anda boleh kemudian tulis kod CSS anda di ruang putih yang disediakan tu.
Namun, yang mungkin jadi masalahnya ialah bagaimana nak reka atau mendapatkan kod HTML CSS ini?
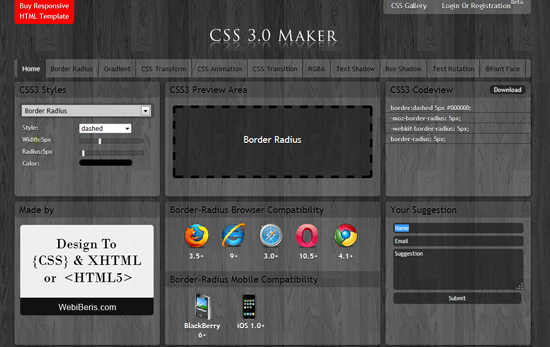
CSS3.0 Maker - Cantikkan Blog Semudah A, B, C
Jadi, HH akan berikan satu cara paling mudah, jimat masa dan paling penting sekali ia memang awesome untuk anda mencuba.Anda pergi ke CSS3.0 Maker iaitu sebuah laman sesawang untuk anda reka bentuk paparan yang anda mahukan untuk blog anda. Anda boleh buat animasi CSS, boleh buat border untuk blog, boleh buat warna gradient, boleh buat bebayang pada gambar, buat bebayang pada teks ... sesuai dengan kreativiti dan imaginasi anda.
Anda hanya perlu bermain dengan panel-panel yang ada, dan lihat preview yang diberikan. Jika suka dan menarik untuk digunakan bagi blog anda, maka lakukan langkah diberikan di awal tadi untuk memasukkan kod CSS HTML blog anda.
Tapi, awas ... anda perlu tahu dahulu selok-belok kod HTML blog anda seperti yang pernah HH katakan tempoh hari. Salah satu cara yang baik ialah dengan menamakan setiap kod HTML yang ada. Hmm tak baca tentang benda tu? ... Cubalah godek .. macam-macam petua dan panduan HH telah berikan kepada anda. Dan in Sha Allah, semuanya boleh dipraktikkan.
Selamat eksplorasi CSS3.0 Maker ni.





binggung tengok segala kod ni
ReplyDeletenak cuba tapi cam pening je
ReplyDeletememang terbaik..terima kasih
ReplyDeletekeliru banyak sangat kod nie...
ReplyDeletekena bljar byk lagi ni....pening kepala..xjd2 lagi ni ..huhu
ReplyDeletePost a Comment
Komen adalah tanggungjawab anda. Tertakluk pada Akta 588 SKMM. Untuk pengiklanan, boleh email ke editor@hasrulhassan.com.